Quick Menu
QR code menu solution for the restaurants


-
Product Design
-
Tools Used: Sketch, Framer
-
Self Project
Overview:
The new normal has introduced several new challenges. Contaminated physical objects are believed to act as a medium in spreading the COVID-19 virus from one person to another when sharing. The physical menu in a restaurant or bar is ubiquitous and an essential item. The challenge is to provide an alternative to the physical menu and reduce the spread of the virus.
“If you use paper menus, discard them after each customer use” – National Restaurant Association
Challenges:
The single-use and disposable menu is the widely used alternate solution to the shared menu but at the same time, it has its own disadvantages as well.
Disadvantages of using a shared paper menu:
-
High price
-
Changes are hard
-
Paper wastage
Use Cases:
The solution should cover the following use cases :
Image source: Unsplash


“I like the idea of viewing the menu on my mobile but scrolling vertically and horizontally to find my favorite dessert is horrible“
Research - User interview
The number of participants: 8 participants.
Interviewed 8 people who visited restaurants during the pandemic to understand the current challenges and the pain points on food ordering.
Top challenges with ordering food:
-
Using a reusable menu.
-
Talking with a mask to the waiter.
-
Large PDF menus on the restaurant mobile website.
-
Hard to find the items on the mobile screen.
-
While placing orders, it is hard to swipe/scroll to find the name of the selected food item on a PDF menu.
“Not just during the pandemic, even before this situation, I don't like the reusable menu while having food “
Key Finding :
-
Customers are ready to try an alternative to the paper menu.
-
Viewing the desktop version of the menu on a mobile browser is a big “NO”
-
Finding food items on a PDF menu is challenging.
Existing real paper menu analysis
The paper menu designs were analyzed to understand the pain points and things that work.
Findings of the restaurant menu analysis
-
Menu items have to be grouped by categories
-
Description/Main ingredients of items are needed for customization.
Sample restaurant menus used for analysis












Design Requirement
-
Contactless
-
Cost-effective
-
Easy to navigate and read
Solution
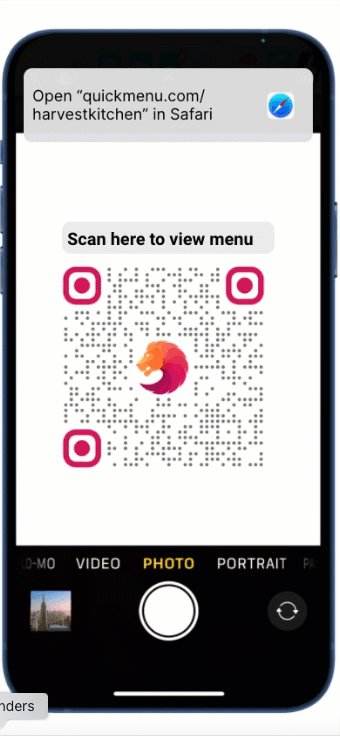
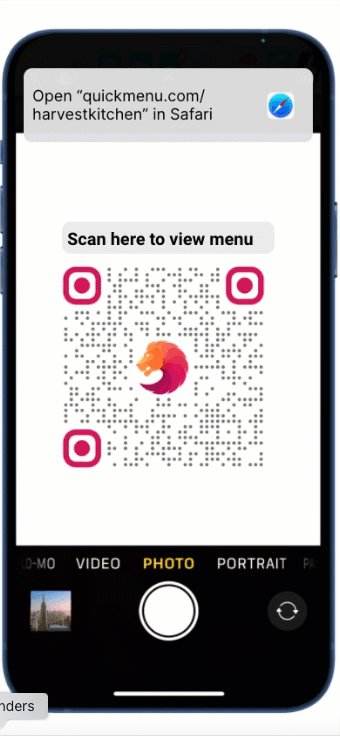
Considered multiple solutions like the mobile website and digital scanned menu. Based on the design requirements and research, finalized the solution of customers viewing the menu on their mobile phones by scanning a QR code.
Use Cases Covered Using a QR Menu
-
Check the menu when waiting for a table - Required use-case
-
Order by looking at the menu sitting inside the restaurant - Required use-case
-
Check menu from home - New
-
Check the menu outside the restaurant or bar - New




Project details
-
Restaurant owner view
-
Customer view
Both the customer and restaurant owner's journey was captured during the analysis phase. The customer journey was iterated towards a solution as part of this project.
Design iteration
Multiple design iterations were made and tweaks were made to the design.
Top things modified as part of the iterations:



Wireframe



Prototype

The prototype was created using Sketch.
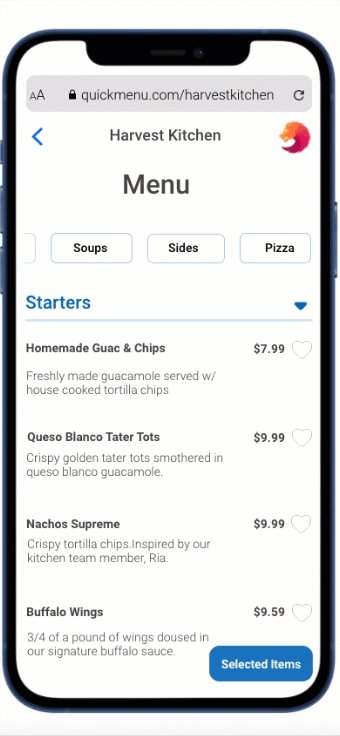
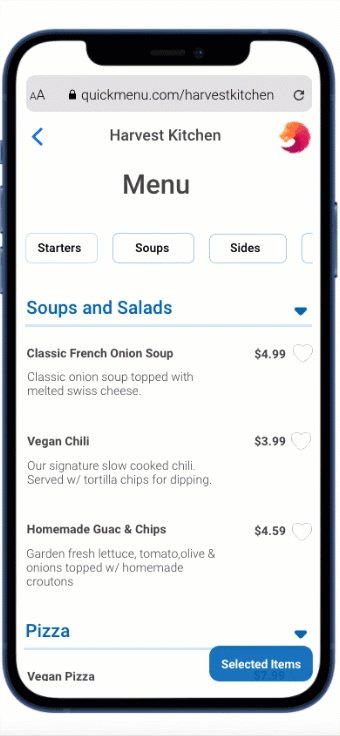
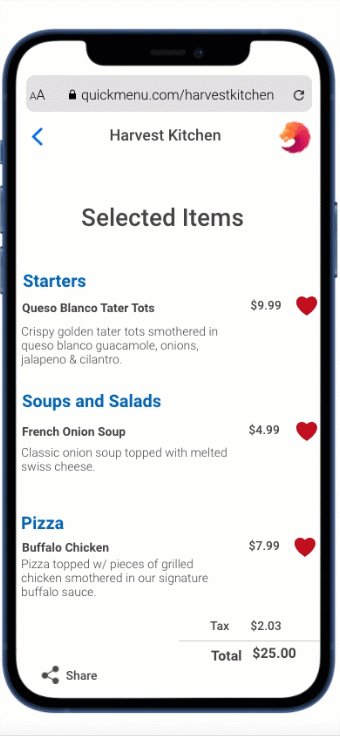
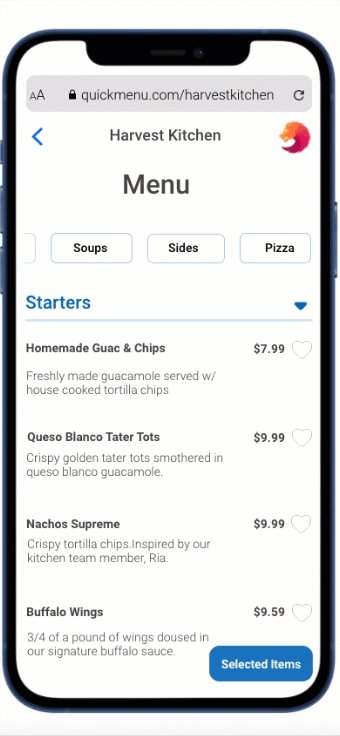
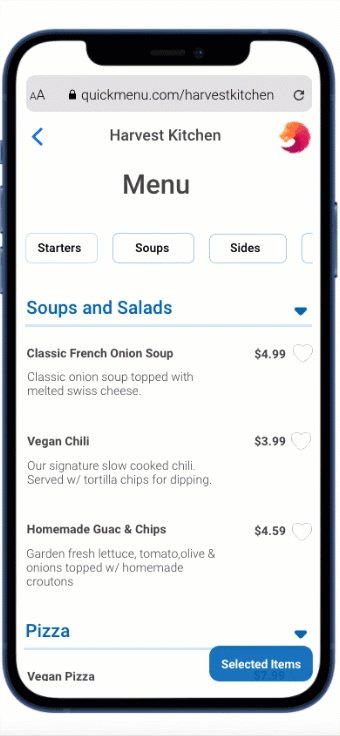
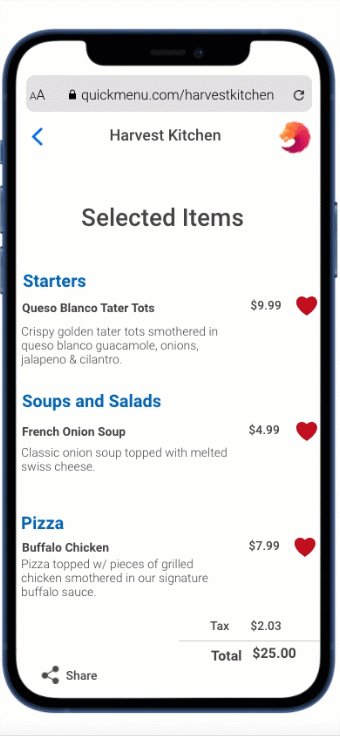
Interactive Prototype
The interactive prototype was created using Framer.

Usability Testing:
The interactive prototype was shown to 5 participants and given the same set of tasks.
-
80% of the participants visited the restaurant at least once during the pandemic.
-
20% of the participants did not visit the restaurant during the pandemic.
Next Steps:
Following items are planned for the next phase :
-
Option to toggle between menu with images.